plataforma de agricultura digital de baixo carbono que cruza dados técnicos, operacionais, comerciais e financeiros para ajudar produtores na gestão holística de suas propriedades.
Projeto desenvolvido
pela Outra Coisa
Equipe: Marcelo Gluz, Alice Lerner, Jessica Arruda, Jeferson Mori e Alexandre Baçallo


O desenvolvimento de uma plataforma costuma ser um enorme desafio de design pela complexidade da arquitetura da informação e o labor de construir um sistema visual que sustente muitas variações. O que dizer, então, da elaboração de uma plataforma de tamanha complexidade na qual o conteúdo abordado - o universo da agricultura de precisão - nos era de início tão pouco familiar?
Na fase de descoberta, meses de imersão e pesquisa foram complementados por uma viagem ao interior do Mato Grosso para observar in loco a rotina dos produtores. Ao longo de todo o processo, a troca constante com a equipe de agrônomos e consultores técnicos foi fundamental para nos ajudar a imergir nesse universo novo e complexo da agricultura. Por fim, após a entrega final, ciclos evolutivos em sprints de 2 semanas nos ajudaram a nos movimentar com agilidade para entregar e testar as funcionalidades mais urgentes.
Plataforma Flora é um produto vivo, ainda em desenvolvimento, cujo design tive a oportunidade de liderar durante mais de um ano e que trouxe para mim e para a equipe aprendizados valiosíssimos sobre como usar o processo de design para navegar em terrenos desconhecidos.


Mesmo antes de definirmos com clareza o escopo do que seria desenvolvido, os principais desafios já estavam anunciados. Primeiramente, era fundamental fazer com que o sistema fosse visto como um investimento e não como uma despesa, criando valor real para os usuários. Além disso, era importante considerar que o habitat natural do software seria o ambiente rural, com todas as suas peculiaridades de mobilidade e conectividade. Outro ponto fundamental era trazer para o produto uma mentalidade de data oriented design, onde cada tarefa realizada fosse metrificada e constantemente evoluída. Por último e mais importante, em meio a um mar de dados, era imprescindível encontrar um meio de exibir as informações mais relevantes, para cada persona, em cada momento da sua jornada.
Meu papel: Como designer de produto responsável pelo projeto, liderei todas as etapas desde as entrevistas com os usuários, passando pela conceituação e estrutura até a criação dos layout finais e os posteriores ciclos evolutivos.


Já no início da fase de pesquisa, fizemos um trabalho estratégico junto com o cliente para definir as premissas do produto que começávamos a criar juntos. A empresa cliente era uma consultoria agrícola que nos convidou com o escopo inicial de criar uma plataforma digital para entregar de forma mais simples o resultado dos laudos e mapas que eles mesmos já ofereciam para seus clientes. Nesse contexto, um insight importante que trouxemos na descoberta foi a necessidade de desvincular a consultoria agrícola e a Plataforma de Agritech que nascia naquele momento. Observamos que tratavam-se de parceiros fortes, mas não exclusivos e talvez potencialmente conflitantes uma vez que a plataforma poderia conectar múltiplos prestadores de serviço. Enquanto a consultoria dependia do contato humano e era por ele limitada, a plataforma tinha como premissa a escalabilidade comum aos produtos digitais e, nesse sentido, enfatizamos a importância de trazer para a plataforma um nome próprio, diferente do da consultoria. Assim nascia a Plataforma Flora.

Já com o olhar voltado para Flora, observamos que os produtores sub aproveitavam sua experiência no campo pois eram incapazes de registrá-la, analisá-la e utilizá-la na tomada de decisão. Nesse sentido, nossa estratégia era unificar todos os níveis de gestão em um único lugar e cruzar dados de diferentes naturezas para oferecer a cada usuário informações específicas e relevantes em cada momento do ano. Mas, para isso, precisávamos conhecer a fundo esses usuários para mapear suas dores específicas. Com base nas entrevistas, desenvolvemos as personas abaixo.
Com as personas em mente, começamos a mapear suas jornadas para identificar as diferentes naturezas de dados que por elas passavam de forma efêmera no cotidiano. Mapas de coleta de solo, resultados de análises, atividades de campo, balanço de estoque e diversas outras informações foram categorizadas em 4 grandes grupos: gestão técnica, operacional, comercial e financeira.

Conforme avançávamos na organização do conteúdo começamos a observar que as informações das 4 categorias se organizavam ainda em dois grandes grupos: aquelas que diziam respeito a uma única fazenda e aquelas que cruzavam diferentes fazendas. Em termos de arquitetura da informação, o que compreendemos é que algumas informações sobre a gestão operacional cotidiana poderiam estar submetidas à escolha prévia de uma única fazenda, enquanto outras informações tinham maior valor quando comparadas entre diferentes propriedades. Esta constatação sobre a existência de um universo "doméstico" e outro "exterior" serviu de insight para a organização da navegação entre duas grandes áreas, 1- A área da fazenda, com todas as suas subcamadas de gestão, 2- Área cross-fazendas, que inclui dashboards com fornecedores, estoque, mapas e as demais informações que dizem respeito a mais de uma propriedade, conforme na arquitetura abaixo.

Como a marca Flora ainda não tinha nenhuma linguagem própria, a primeira parte da etapa visual foi destinada a definir qual seria a identidade digital da plataforma. Nesse sentido, a primeira decisão que tomamos foi trabalhar com fundo escuro, devido ao excesso de luz presente nos campos onde a plataforma, principalmente mobile, seria usada. Para a definição das cores, nos inspiramos na linguagem visual dos próprios mapas que estariam impreterivelmente presentes na plataforma para criar uma paleta de base e, a partir dela, definimos 3 cores funcionais que seriam aplicadas para dar destaque aos elementos principais.Com as cores definidas, passamos então para a definição dos botões e da iconografia que seriam utilizados em diversas aplicações.
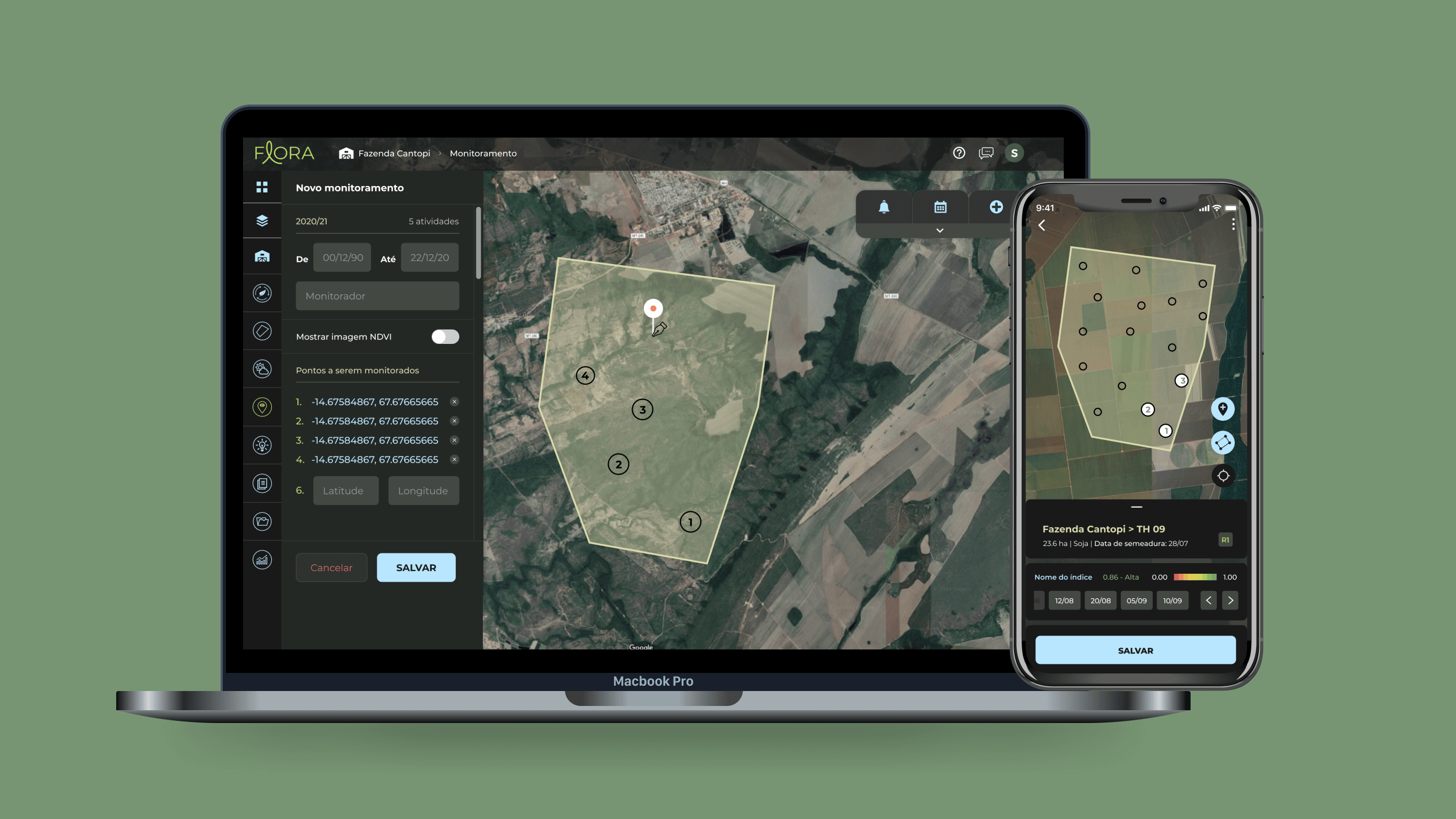
No MVP as funcionalidades foram direcionadas especificamente para o produtor e portanto focadas na gestão interna da fazenda, chamada "da porteira para dentro". O resultado da primeira etapa do projeto contou com uma plataforma desktop robusta e um aplicativo de monitoramento que juntos apresentavam todas as funcionalidades necessárias para uma gestão digital e holística da agricultura. No desktop o usuário poderia desempenhar tarefas elaboradas como comparar mapas NDVI, criar pontos em um mapa de monitoramento, visualizar balanços e relatórios no dashboard, acompanhar insights sobre o desenvolvimento da plantação ou supervisionar as atividades de campo como preparo de solo, plantio, fertilização, aplicação de insumos, colheita e mais. No aplicativo, onde o tamanho da tela e a ausência de conectividade limitavam a experiência, o fluxo foi desenhado para ser simples e direcionado à realização de tarefas previamente planejadas.




Após a finalização do escopo inicial do projeto iniciamos a fase de ciclos evolutivos realizados em sprints. A cada duas semanas a equipe de design se reunia com a turma do desenvolvimento e os agrônomos parceiros para planejar as funcionalidades que seriam trabalhadas nas duas semanas seguintes.
Nesses ciclos nosso foco principal foi a parte de sustentabilidade, que havia ficado de fora do escopo inicial, mas que ganhou enorme importância na proposta de valor da plataforma ao longo do tempo. Sendo assim, trabalhamos na implementação dos protocolos de certificação de carbono, biodiversidade e água e incluímos fluxos para novas personas que enriquecerão o ecossistema do produtor, como auditores e agentes financeiros.